
css extension be sure to set the MIME-type correctly so that the browser knows to interpret the file as CSS. Links to this CSS-generating page would look something like:
#Css color codes light gray code
#Css color codes light gray plus
The 147 Colors consist of 17 standard plus 130 more. link-color-low: hsl(var(-link-color-h), calc(var(-link-color-s) / 2), var(-link-color-l)) This is a tool built to help web designers and developers learn the 147 CSS color names that are available today.

link-color-cold: hsl(calc(var(-link-color-h) - 80), var(-link-color-s), var(-link-color-l)) link-color-warm: hsl(calc(var(-link-color-h) + 80), var(-link-color-s), var(-link-color-l))

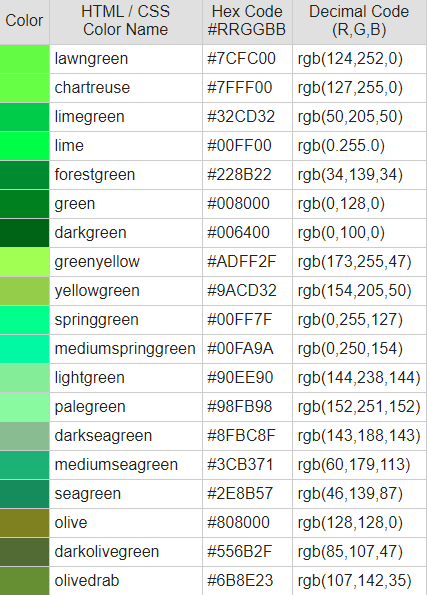
link-color-90: hsla(var(-link-color-hsl). Click on the links below to view complimentary colors. Note: The list of basic color keywords are: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. link-color-80: hsla(var(-link-color-hsl). The names of these colors can be used instead of using color codes in various HTML tags and CSS. link-color-70: hsla(var(-link-color-hsl). link-color-60: hsla(var(-link-color-hsl). link-color-50: hsla(var(-link-color-hsl). link-color-40: hsla(var(-link-color-hsl). Although various colors not in the specification (mostly adapted from the X11 colors list) were supported by early browsers, it wasn't until SVG 1.0 and CSS Colors. link-color-30: hsla(var(-link-color-hsl). CSS Level 1 only included 16 basic colors, called the VGA colors as they were taken from the set of displayable colors on VGA graphics cards. link-color-20: hsla(var(-link-color-hsl).

link-color-10: hsla(var(-link-color-hsl). In the HSL color space 555555 has a hue of 0 (degrees), 0 saturation and 33 lightness. In the RGB color model 555555 is comprised of 33.33 red, 33.33 green and 33.33 blue. The color davy's grey with hexadecimal color code 555555 / 555 is a medium dark shade of gray. In your app’s *.vue files you can use the colors as $primary, $red-1, and so on.-link-color-hsl: var(-link-color-h), var(-link-color-s), var(-link-color-l) Davy's grey / 555555 / 555 Hex Color Code. Use text- or bg- prefixes as class names to change the color of text or the color of the background.


 0 kommentar(er)
0 kommentar(er)
